前言
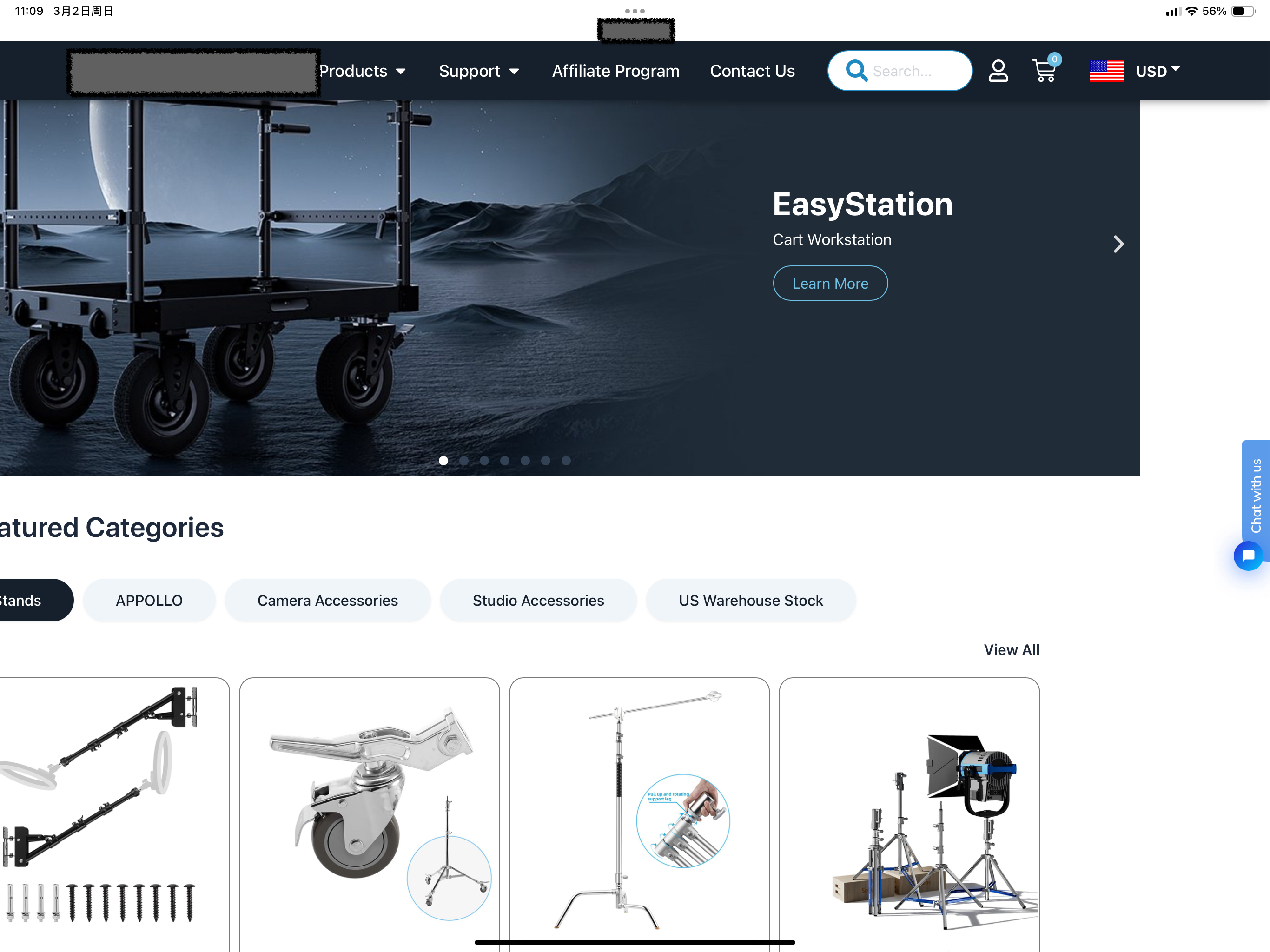
当我们使用elementor制作网页时,基本都是会PC端、平板端、移动端,三端适配的。有个朋友问我怎么他的平板端和移动端右侧会出现白边,如图所示。这个激起了我好奇,想要探索一番。
寻找原因
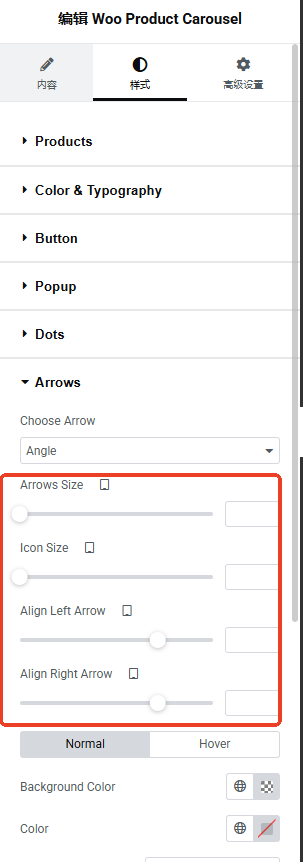
登录到后台,打开elementor编辑首页,发现首页用了很多Woo product carousel小组件,小组件左右箭头会占用左右侧一些空间,我怀疑是不是这个原因导致页面溢出?我就把平板端和移动端所有箭头暂时取消, 因为考虑到都是左右滑动浏览商品,并且检查所有容器高级设置中的布局外距左侧调为0,
因为考虑到都是左右滑动浏览商品,并且检查所有容器高级设置中的布局外距左侧调为0, 依然发现会有白边的情况。
依然发现会有白边的情况。
新的发现
因为在忙别的事情,上次修改无果后就暂缓了几天。我发现这个白边不仅仅出现在首页,产品落地页也有白边的情况,只是背景大部分都是白色,在观感上没有太多不适感,但上滑经常遇到遇到白边,这对用户体验十分不好。慢慢地,我把问题出现的原因缩窄到页头,因为页头是在所有页面中都出现的。但可惜的是,排查了一遍页头的容器并没有发现什么不妥。进一步排查到Menu的设置-content width选择的是Fit to content,我果断选择了另一个Ful width。重新优化了一下menu和下拉内容的距离。果然!问题就解决了。也难怪在PC端首次打开网页,鼠标悬移到menu,菜单会偏右。
总结
其实出现这种情况,可以有以下措施:
方案1:若知道问题所在容器,但无法判断哪个小组件造成的,可以选择该容器-布局-其他选项-Overflow(溢出),选择隐藏。
方案2:慢慢排除缩小范围,一个个容器排除,容器中的小组件排除。
- THE END -
最后修改:2025年3月22日
非特殊说明,本博所有文章均为博主原创。
如若转载,请注明出处:https://okekrr.com/archives/240










共有 0 条评论