Elementor Popup使用方法
Popup是Elementor Pro里一个强大的功能,可以利用Popup创建高度自定义的弹出窗口。
Elementor Popup使用方法和应用场景有很多种,它不仅可以用来展示促销、订阅表单、登录/注册表单等,还能用于展示任何内容,如图像、文本、视频等等。
利用Popup可以制作出许多提升网站转化率的小功能。
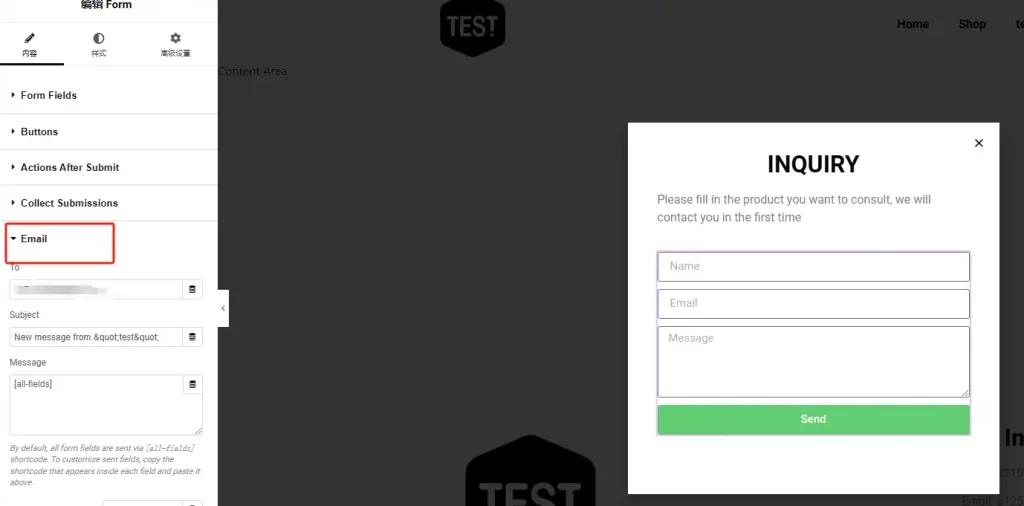
使用Popup制作弹出式询盘表单

弹出式表单可以帮助用户更方便地提交信息,无需跳转页面。这种直观的设计减少了用户操作的复杂性,从而提升网站的转化率。
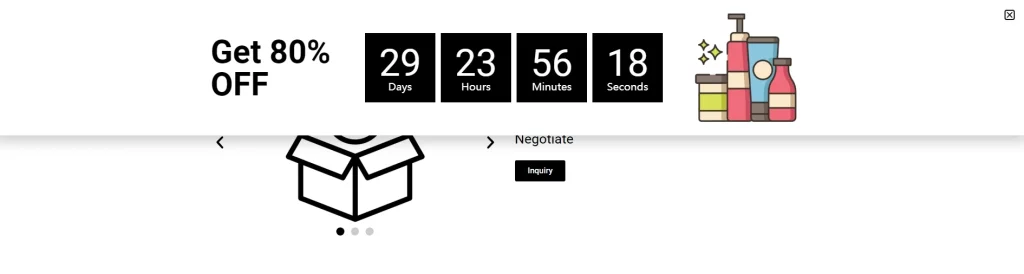
使用Popup制作促销倒计时弹框

倒计时促销弹框可以在网站搞限时促销时更多的提高购买转化率。
它能够让买家感受到时间压力,从而促使他们尽快做出购买决定,减少了犹豫的时间,转化率就能够有很大的提升。
设置方法如下:

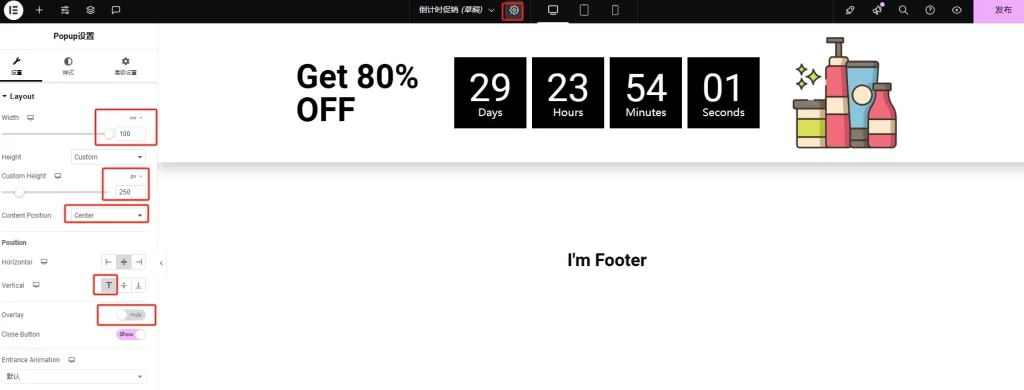
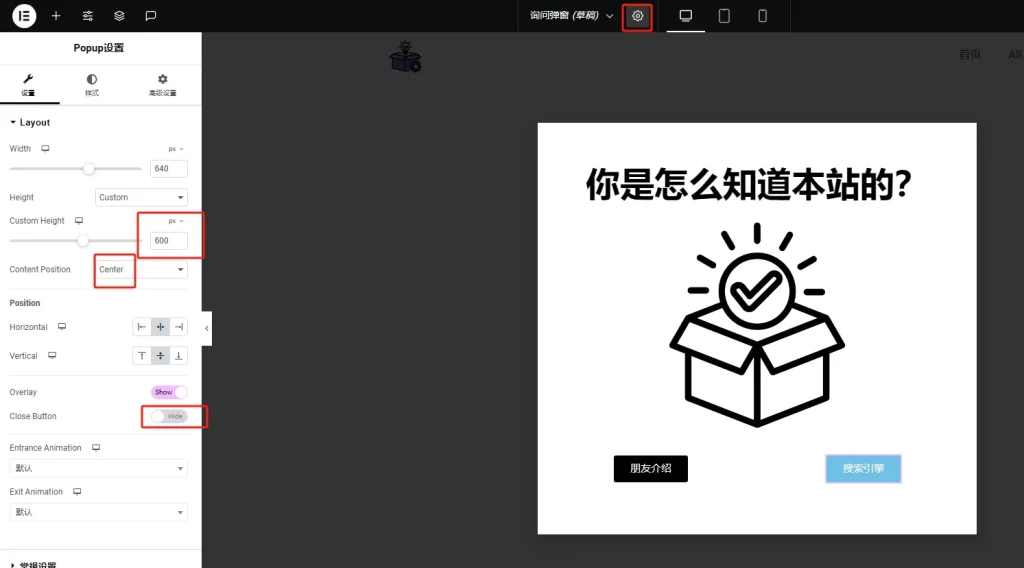
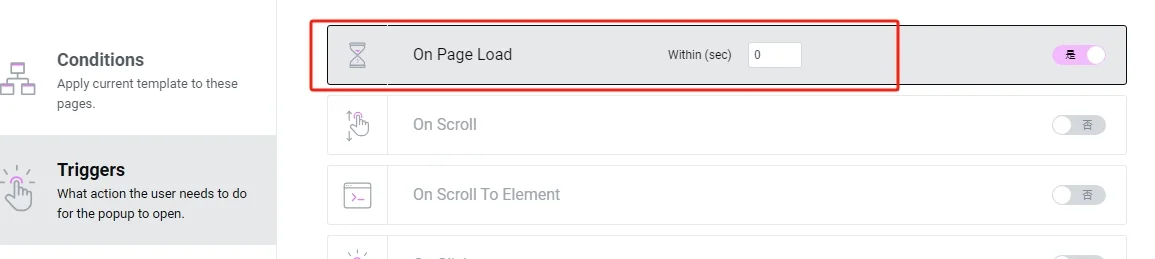
首先要点击上方的页面设置按钮,设置Popup的尺寸和位置。
- Width:100 VW
- Height:260 px
- Content Position:Center
- Vertical:顶部
- Overlay:关闭
然后再填充Popup窗口里的内容:
- 在Popup内添加三个并排的小容器。
- 分别在容器里添加标题、计数器(Countdown)、图片元素,并调整一下样式。
- 为整个大容器设置添加促销产品的链接。

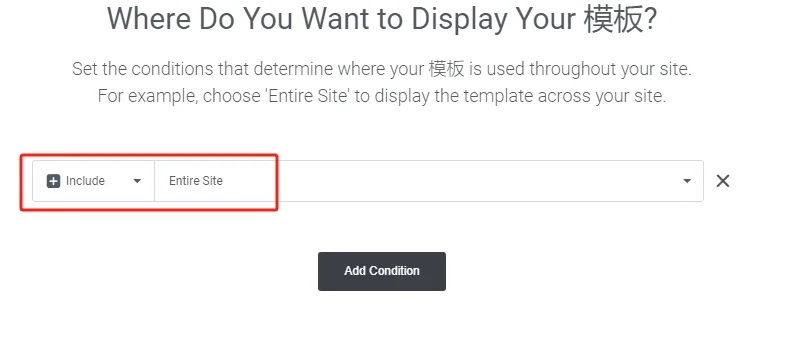
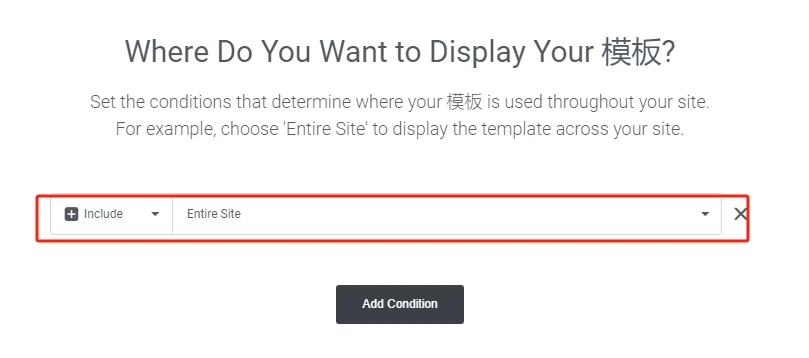
保存发布,应用到整个网站。
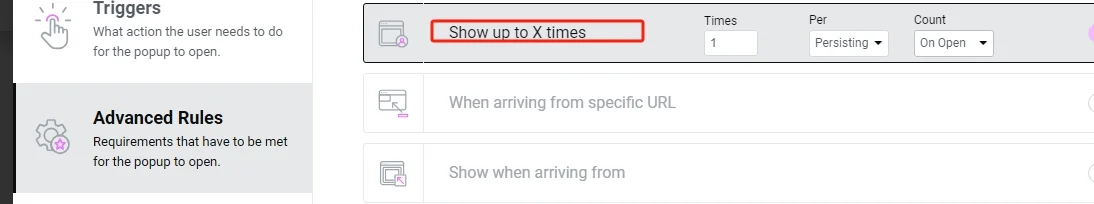
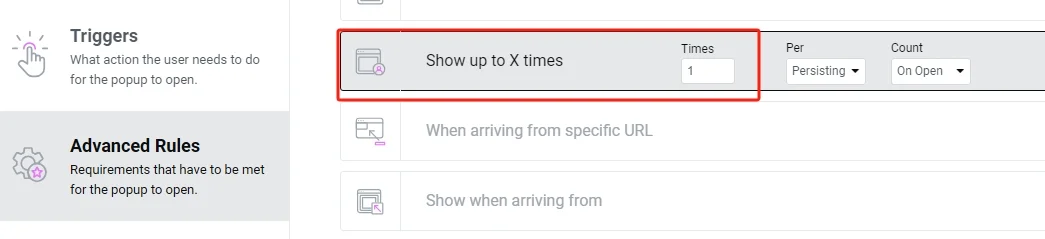
设置显示次数。
最后发布。
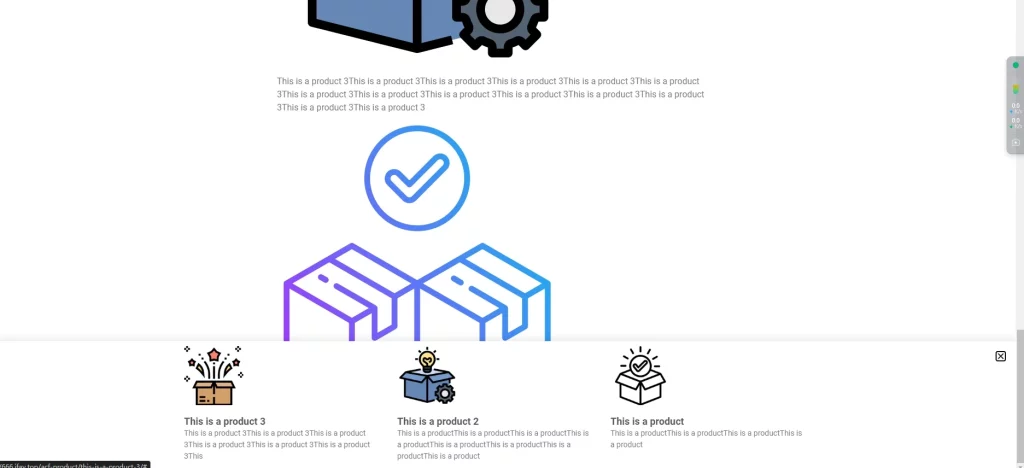
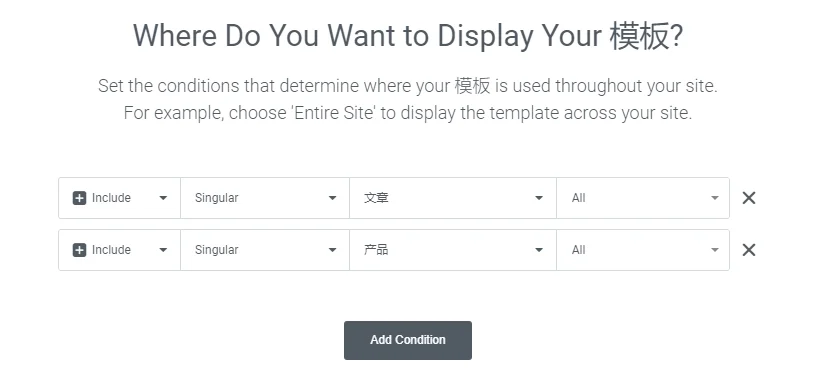
使用Popup制作相关文章/产品弹窗
通过在产品或者是文章页布置推荐产品/文章Popup弹窗,当页面被用户浏览完后展示推荐内容。
可以更好的引导买家查看网站的主营产品或者是重要文章,提高用户体验和网站停留时长、也对降低跳出率有一定的影响。
设置方法如下:
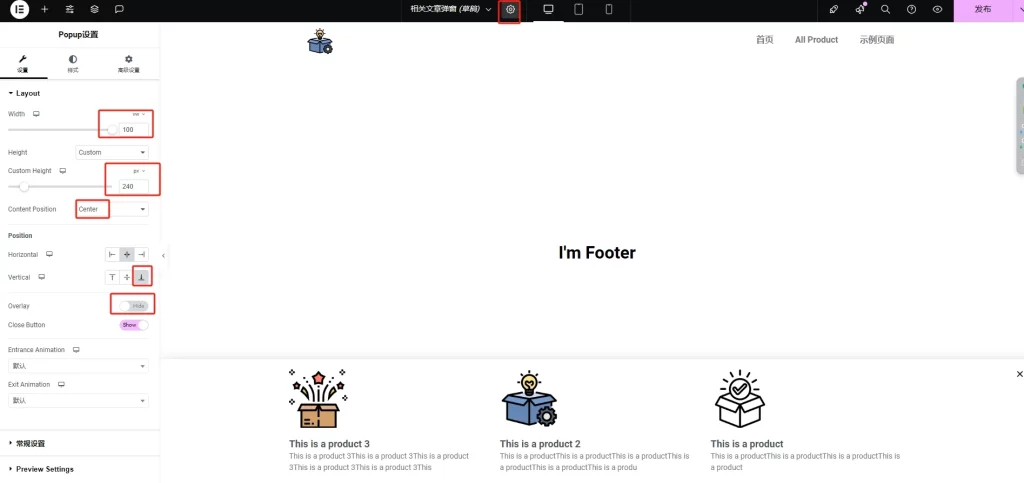
点击上方的页面设置图标,设置Popup的尺寸和位置:
- Width:100 vw
- Height:240 px
- Content Position:Center
- Vertical:下方
- Overlay:关闭
给Popup弹框里添加内容:
- 可以添加主营产品或者是重要文章
- 给对应的产品/文章附带链接
- 调整内容样式
保存发布,将Popup应用到产品页或者是文章页。
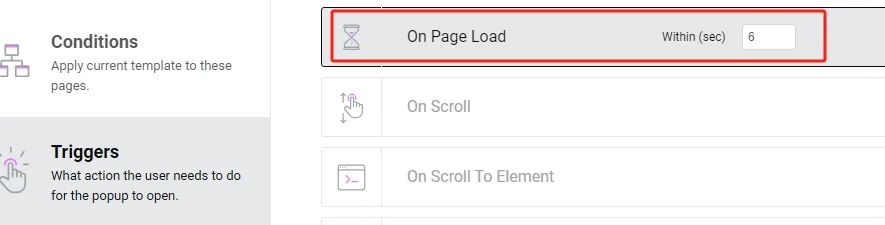
设置触发条件,当页面滚动到90%时触发。
你也可以改成设置下面的On Scroll To Element,滚动到特定元素触发,填写对应类名就可以。
最后保存。
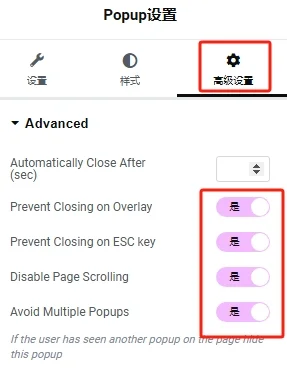
使用Popup制作询问弹窗
非特殊说明,本博所有文章均为博主原创。
如若转载,请注明出处:https://okekrr.com/archives/221




















共有 1 条评论